
Aas Design er min egen profilering, og representerer hvem jeg er. Jeg har et enkeltpersonsforetak som heter “Aas design”, og har valgt å holde det enkelt med etternavnet mitt og hva bedriften min kan tilby.
Problemstilling: “Hvordan lage en identitet som gjenspeiler hvem jeg er for fremtidige arbeidsgivere og kunder?”
Målgruppe: Fremtidige arbeidsgivere eller kunder. Dette er arbeidsgivere som enten jobber med design i byrå eller in-house i en bedrift som ønsker å ansette noen til å kunne jobbe med design for dem.
Konsept: Lage en identitet som representerer meg som person, sånn at fremtidige arbeidsgivere og kunder kan få et inntrykk av hvem jeg er. I form av farge, logo, typografi, 5. element og layout.


Logoen består av etternavnet mitt, “Aas”. Hver bokstav er formet som en enkel sirkel med en liten tupp som stikker ut på den ene siden. Dette gir en fin silhuett av bokstavene “a” og “s”.
Sirkelformen symboliserer det feminine ved meg. Den første bokstaven er større enn de andre for å indikere at dette er et navn. Logoen består av silhuettformer for å reflektere det minimalistiske ved min designstil.
Som det 5. elementet ser vi igjen sirklene som representerer bokstaven “a” i logoen. Dette er for å forsterke min identitet og mitt navn, samtidig som det viser at formene kan brukes og settes sammen på andre måter. Det 5. elementet fungerer som en ramme når jeg har informasjon jeg vil tydeliggjøre, eller som enkeltelementer for å fylle ut ledig plass.


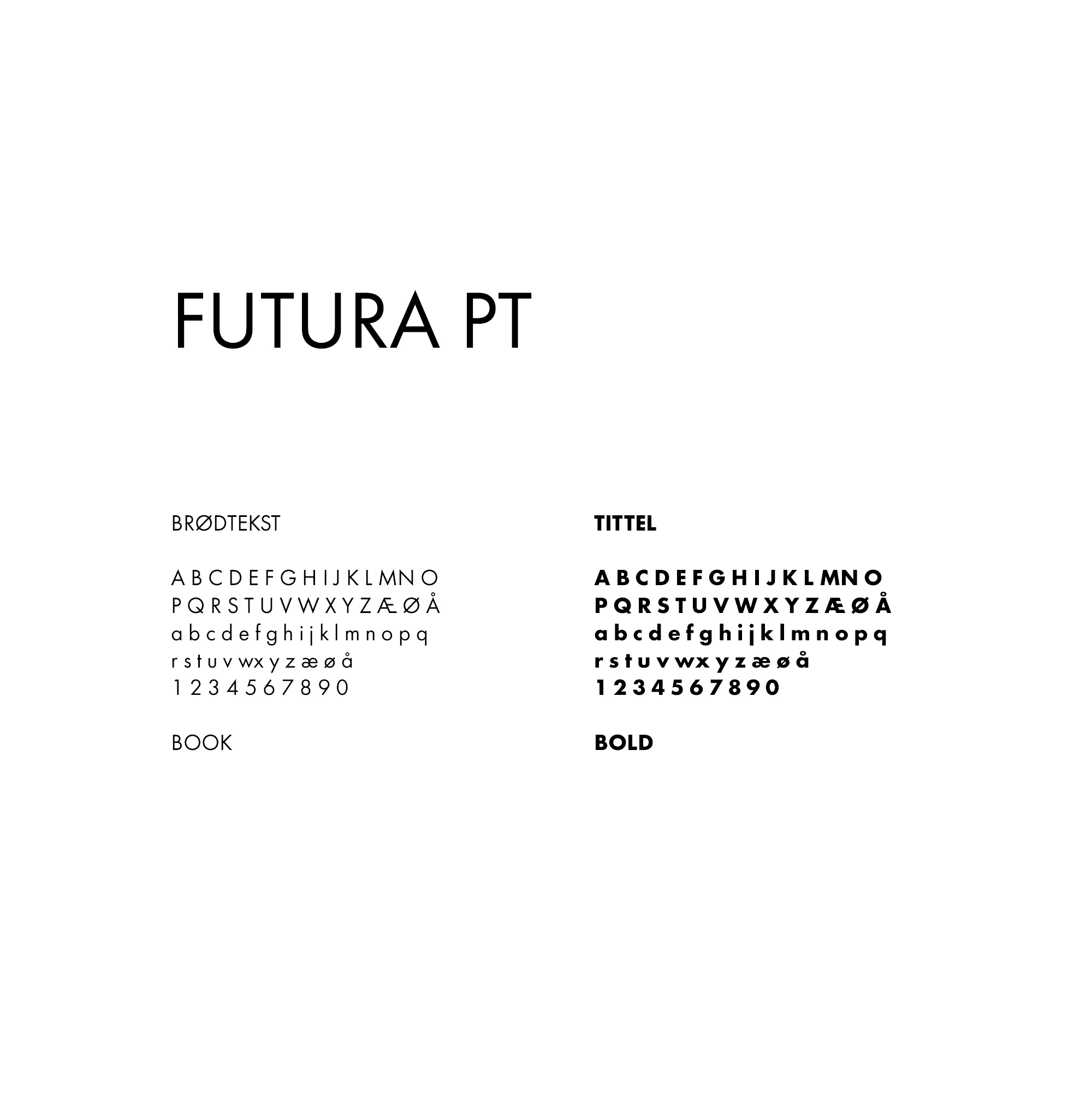
For fonter består identiteten av en font. Sans seriff fonten “Futura PT”. Dette er en rund font som passer godt til de runde sirkel formene, og er lesbar til både skjerm og trykk.
Jeg har to forskjellige vekter, for å skape hierarki som skiller godt mellom tittel og brødtekst.
Fargepaletten består av to farger, i tillegg til hvit. Rosa symboliserer det feminine ved meg, mens den dype blåfargen symboliserer det profesjonelle. Mørk blå blir hovedsakelig brukt som bakgrunnsfarge, mens rosa brukes til logoen og det 5. elementet. De kan imidlertid byttes om etter behov
Hvit blir ofte brukt som typografi mot den mørk blå bakgrunnen, eller som bakgrunnsfarge på prosjektsidene på nettsiden. Når det er hvit bakgrunn, er det mørk blå som blir brukt som typografi, da den er mest synlig da.


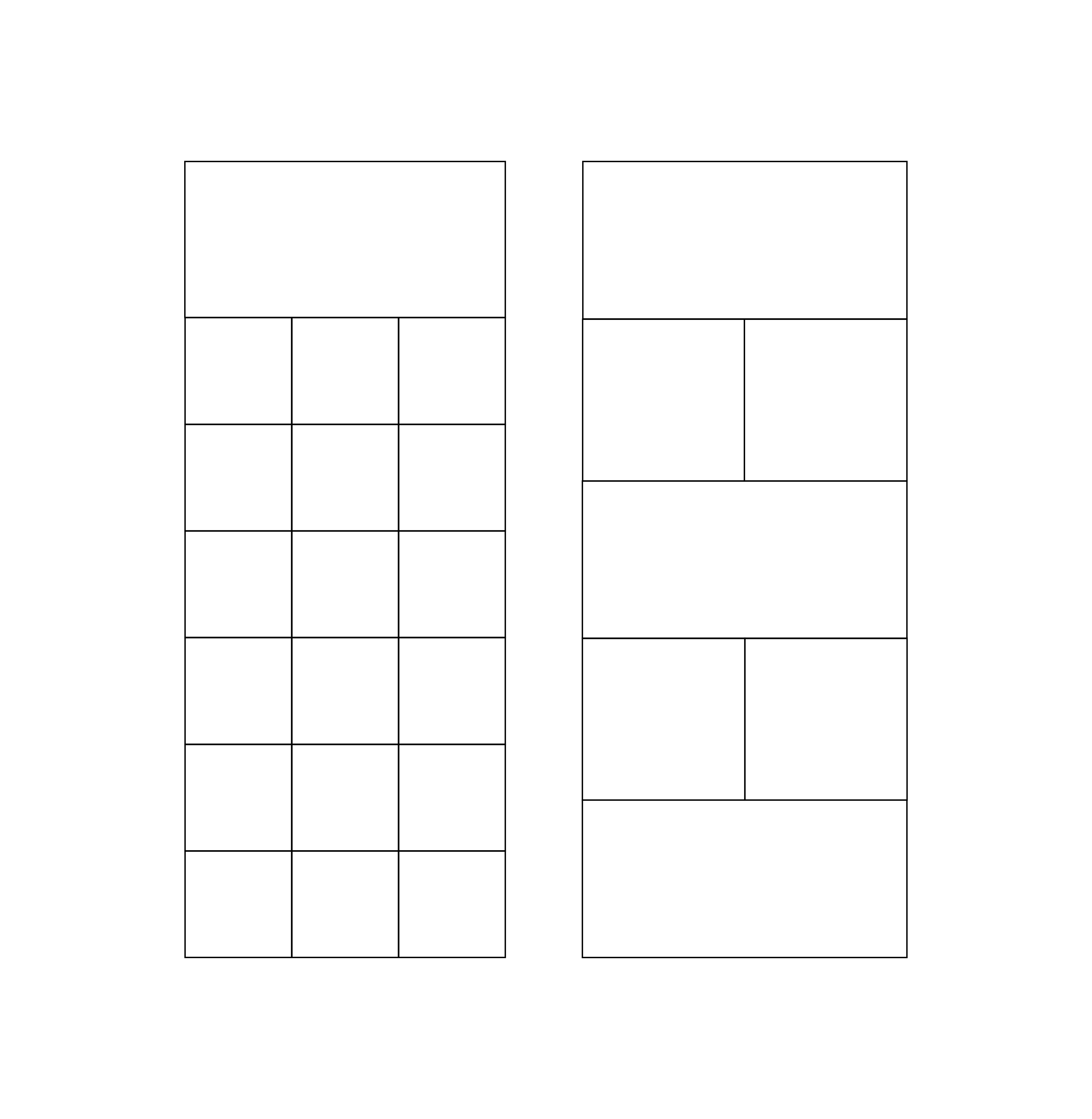
Som man ser på hele nettsiden og prosjektsidene på nettsiden har jeg to forskjellige layout. Begge to består av symmetriske bokser, men hver boks har forskjellige bredde, men lik høyde. Dette er fordi jeg er opptatt av symmetri, og et tydelig grid system som gjør nettsiden ryddig og oversiktlig.
Nettsiden består generelt av bokser som er delt opp 3 stk horisontalt på forsiden, og 50/50 på resterende sider. Mens prosjektsidene består av 100, 50/50, 100 nedover siden. Dette er for å kunne variere på bildestørrelse, få inn informasjon på en ryddig måte, og for å kunne skille prosjektsidene fra resten av nettsiden.